I know that I tend to talk a lot about my game engine. I also noticed that haven't given you a sneak peek at the Game Engine's API.
When I started development of the engine, one of my primary goals was to create an engine with an user-friendly API. That is the API needed to be compact, small and easy to remember.
In short, I wanted an engine that helps me focus on developing a game rather than wasting time reading through tons of API documents.
So, let me give you a sneak peek.
Initializing Objects (3D models)
The engine works hand in hand with Blender 3D. The engine includes a Digital Asset Exporter, written in Python, which exports your 3D models done in Blender, into data the engine understands.
The initialization is quite simple. For example, let's say that you have modeled this 3D model in Blender and you want to use it in the engine.
After you run the python script, a file is generated. This file contains all the attribute data of your model, such as vertices, normals, UV maps, etc. This file is copied into your project.
In your initialization routine of the engine, you ask the engine to render this model by just calling the init method:
myModel->init("guardian","guardianfile.u4d");
The method requires the name of the 3D model and the name of the file you imported.
If the engine confirms that all the 3D model data is valid, it loads all the rendering information into the engine.
The only thing left to do is to add the model into the scenegraph. You do so by calling the addChild method:
addChild(myModel);
And that is it. The engine will render your model on your mobile device.
Enabling Lights and Shadows
WIthout light, you can't see. And without shadows, you can't make out visual details. Currently, the engine allows only one Light object per scene. That is, the light object is implemented as a singleton. You need to initialize a Light object, else, the whole scene will appear dark. Luckily, to initialize a light object is as simple as doing this:
//Create a light object
U4DLights *light=U4DLights::sharedInstance();
//Translate the light
light->translateTo(0.0,10.2,1.0);
The engine gives you the flexibility to choose which model to cast shadows and which one not to. Again, doing so is very simple:
myModel->setEnableShadow(true);
The engine will cast a shadow on the selected objects:
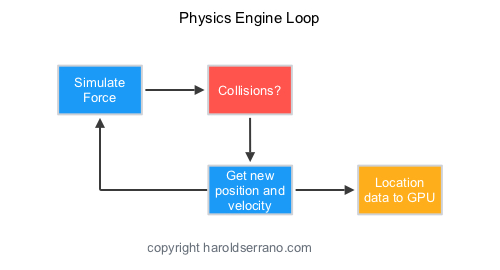
Enabling Physics and Collisions
If you want a model to be affected by external forces, such as gravity, or any other applied forces, the engine gives you the flexibility to do so with one line of code. To enable such feature, simply call the enableKineticsBehavior method on the model.
myModel->enableKineticsBehavior();
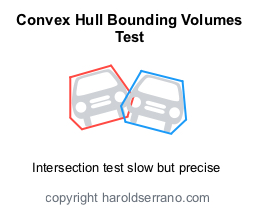
And if you want to enable collisions between objects, you simply call the enableCollisionBehavior method:
myModel->enableCollisionBehavior();
The engine will enable gravity and collision properties on the selected objects:
Initializing Animations
Playing an animation is as simple as the initialization method explained above. 100% of the time, you would have rigged and animated your model in Blender. The Digital Asset Exporter also imports armature and animation data into the engine. All that you need to do is provide the name of the animation and the name of the file containing this information. To initialize an animation, you create an animation object and load animation data, as shown below:
walkingAnimation=new U4DAnimation(this);
if (loadAnimationToModel(walkingAnimation, "walking", "walkinganimation.u4d")) {
}
To play the animation, simply call the play method:
walkingAnimation->play();
If the animation has been loaded properly, the engine will play the animation:
As you can see, you can load a model onto your mobile device using a few lines of code. And the engine allows you to enable shadows, collision, and animation with a single line of code.
Thanks for reading.