In my opinion, what makes OpenGL complicated to grasp is that you need to understand two different concepts simultaneously. When you read an OpenGL book, you are introduced to the OpenGL API. The OpenGL API is the linkage between your application and the GPU. You are also introduced (in later chapters) to OpenGL Shaders and to the OpenGL Shading Language. Shaders are small programs in the GPU that informs the GPU how to render.
In other words, not only do you need to know how to send data to the GPU. You also need to know how to write a program that a GPU can understand.
To help you with OpenGL, in this post, I provide answers to the most important OpenGL concepts that you need to understand.
I hope you find it useful.
What is OpenGL?
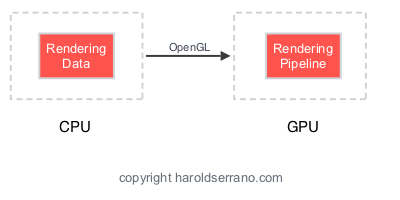
OpenGL is an API for drawing graphics. Its purpose is to transfer data from the CPU to the GPU.
How is data transferred to the GPU?
Data is transferred to the GPU with objects known as OpenGL Buffers.
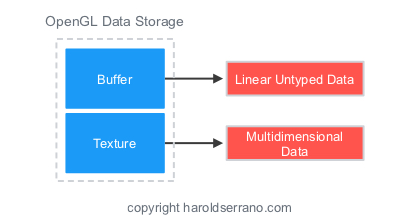
What is a Buffer?
A buffer is a linear block of untyped data. Think of it as generic memory allocation.
Can a buffer store multidimensional data?
No. Data storage used for multidimensional data, such as images, are known as Textures.
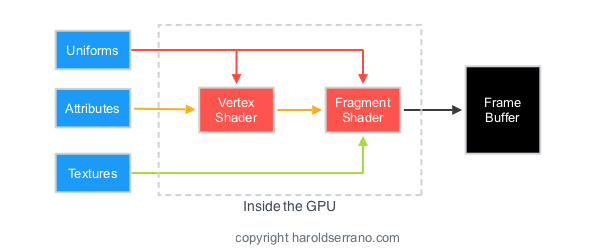
What is a Vertex Attribute?
The input variable to a Vertex Shader.
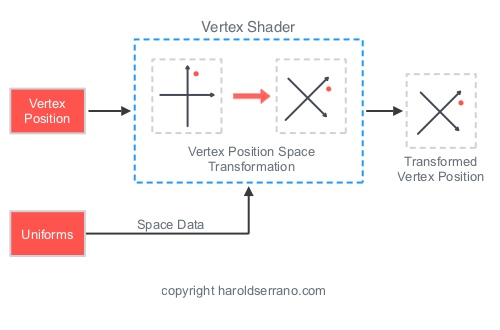
What is a Vertex Shader?
The Vertex Shader is responsible for computing and passing forward the coordinates of a model to the Fragment shader.
How does the Vertex Shader receives data?
The mechanism for getting data in and out of a shader is to declare them as in or out storage qualifiers. When you declare a variable as in, it marks it as an input to the vertex shader. This sets the variable as an input to the graphics pipeline.
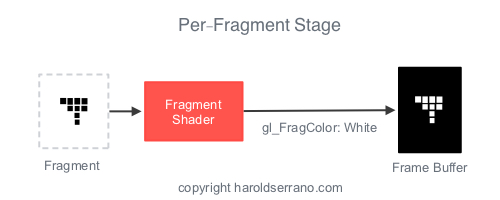
What is a Fragment Shader?
The basic operation of a fragment shader is to provide a color to each pixel. More specifically, the fragment shader takes the output from the rasterizer and computes the color of the pixel for each fragment.
What is the difference between Vertex Attribute vs. Uniform?
A Vertex Attribute can only be received by a Vertex Shader. A Uniform is data that can be received by any shader: Vertex, Tessellation, Geometry and Fragmet.
What is a Target?
A target is also known as Binding Point in OpenGL. A target determines the type of an object. Just like int or float determines the memory allocated for a variable in C++, a target determines the behavior of an object.
What is a Texture Object?
A Texture Object is an OpenGL object which contains texture data.
What is a sampler?
A Sampler represents a texture and sampling parameters in a shader.
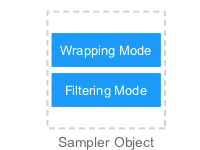
What is a Sampler Object?
A sampler object stores the Wrapping and Filtering parameters that control a texture.
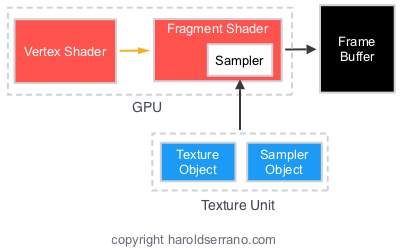
What is a Texture Unit?
A texture unit contains a Texture Object and a Sampler Object.
What is Texture Filtering?
It is the process of calculating color fragments from a stretched or shrunken texture map.
What is Magnification/Minification?
Stretching a texture is known as Magnification. Shrinking a texture is known as Minification.
How do you integrate a Vertex & Fragment Shader into your application?
Before your Vertex and Fragment shader programs can be integrated into your application, you must perform the following steps:
- Create one or more shader objects by using glCreateShader.
- Provide source code for these shaders by calling glShaderSource.
- Compile each of the shaders with glCompileShader.
- Create a program object by calling glCreateProgram.
- Attach the shader objects by calling glAttachShader.
- Link the program object by calling glLinkProgram.
- To use the program object as part of OpenGL’s current state call glUseProgram.
I hope these questions and answers were helpful.